
Cara Install Tailwind CSS Dengan Mudah
- Tailwind CSS
 Rauliqbal9 Agustus 2023
Rauliqbal9 Agustus 2023Install Tailwind CSS Dengan Mudah
Sebelom install Tailwind CSS nya, kita harus membuat file package.json, buka terminal anda.
npm init -yKemudian setelah itu kita instalasi tailwind css.
npm install -D tailwindcssSetelah itu kita buat file tailwind.config.js dengan menggunakan perintah ini.
npx tailwindcss init -pSetelah itu buka file tailwind.config.js tambahkan lokasi file HTML.
module.exports = {
content: ["*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
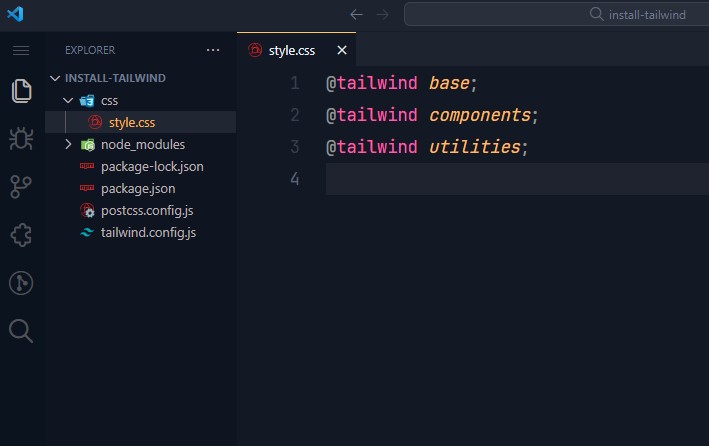
};Kemudian kita buat file style.css didalam folder css, lalu masukan kode berikut.
@tailwind base;
@tailwind components;
@tailwind utilities;
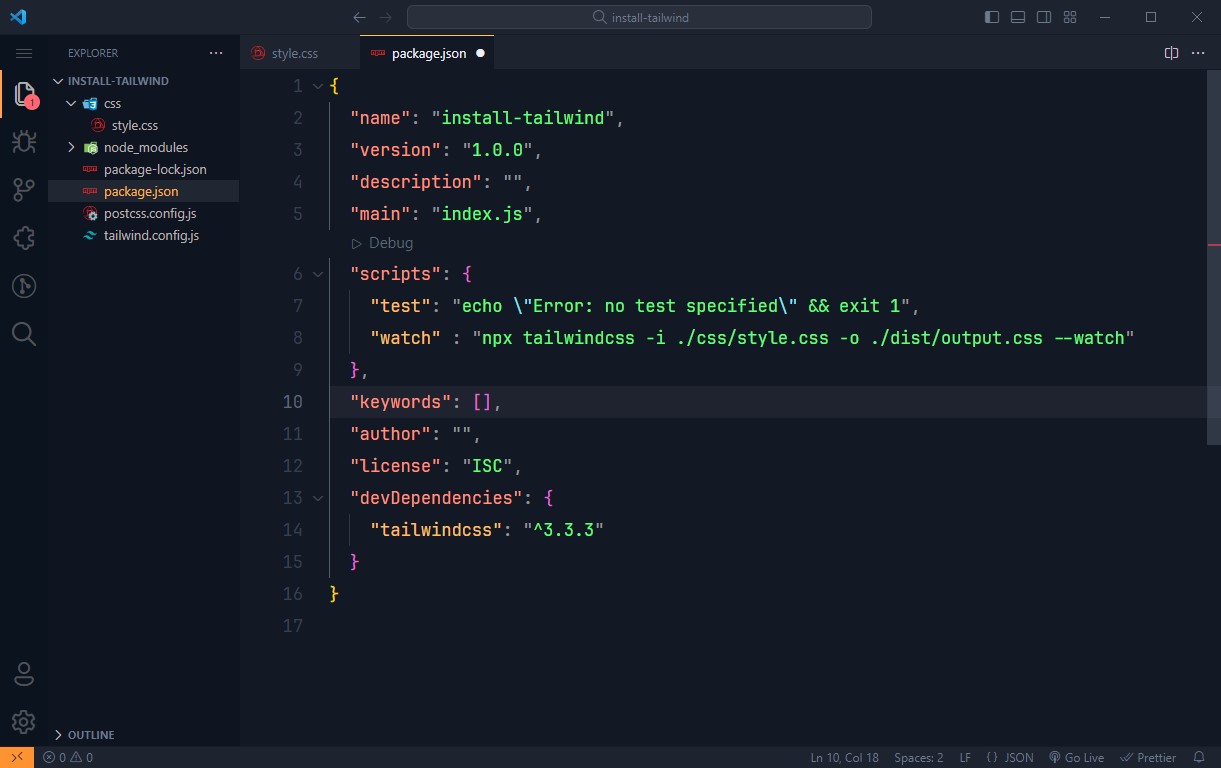
Untuk mempermudah kita buat perintah di package.json, buka file package.json, tambahkan perintah berikut.
"watch" : "npx tailwindcss -i ./css/style.css -o ./dist/output.css --watch"
Setelah itu jalankan perintah nya di terminal anda.
npm run watchMaka akan membuat file output.css didalam folder dist
Selanjutnya, buat file index.html, masukkan kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Tailwind CSS -->
<link rel="stylesheet" href="./dist/output.css" />
<title>Install Tailwind CSS</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
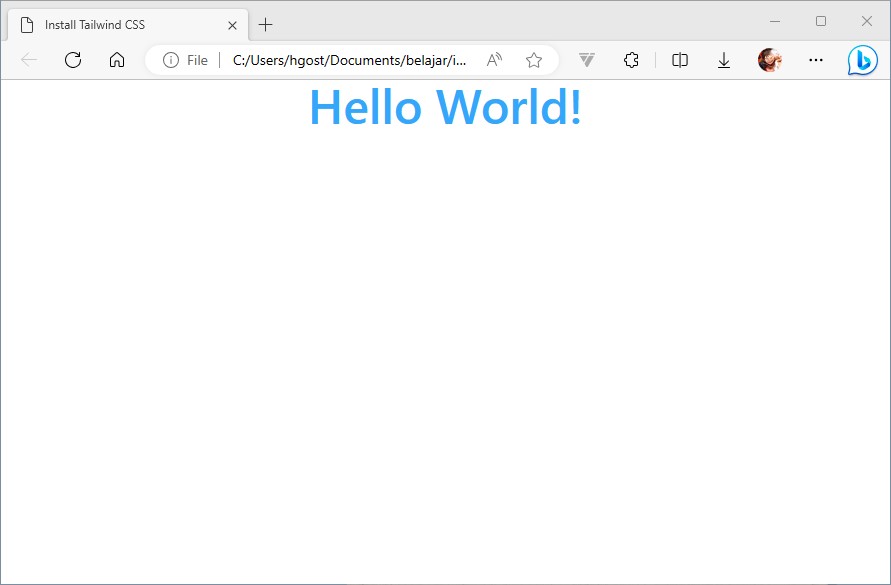
</html>Mari kita coba style text Hello World.
<h1 class="text-center text-5xl font-semibold text-blue-400">Hello World!</h1>Hasilnya :

Kamu bisa mengikuti vidio berikut agar lebih mudah dipahami.
Nah Akhirnya kita sudah mempelajari cara instalasi Tailwind CSS. Semoga artikel ini bisa membantu kalian yang ingin mencoba Tailwind CSS. Terima Kasih✨
